みなさんは、ElementorというWordpressのプラグインをご存じでしょうか。
リリースが2017年と比較的新しいサービスですし、イスラエルの会社が開発しているサービスなので、知らない方も多いかもしれません。
自分もYou Tubeの広告で流れてきたのがきっかけでたまたま知りましたが、実際に使ってみると、これまでにはない概念に衝撃を受け、予想以上にはまりました。
果たして、どのようなサービスなのか?何が革新的なのか?
本記事では、次世代型Webデザインツール、Elementorを使った感想をメリットとデメリットに分けて共有させていただきたいと思います。
Elementorとは?
WordPressのページビルダープラグインです。
Webサイトのレイアウト、スペースの調整、タグ、色、フォント等のデザインを、自分の思うままに直感的にデザイン出来るWebサイト制作ツールです。
サービスリリースは2017年と比較的新しいツールですが、リリース直後から瞬く間に世界中で広まり、多くのユーザーを獲得してきました。
ページを作成するだけなら無料で出来るので、使い始める障壁も低いです。
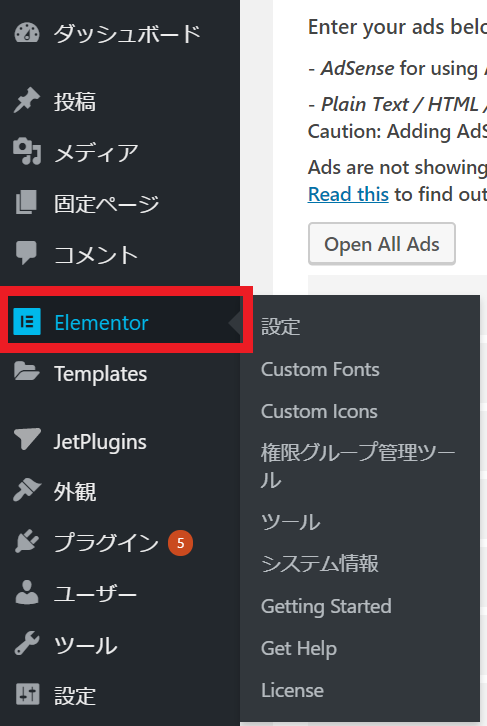
●ElementorはWordpressのプラグインである(下図参照)

「Torque Plugin Madness」というプラグインのコンテストがあるのですが、Elementorは2019年・2020年と2年連続で優勝しています。
数あるプラグインの中で2年連続優勝は結構すごいですよね。


Elementorのメリット
詳しくは、こちらのElementorの公式サイトにもありますが、下記がElementorを実際に使って感じたメリットです。
1.スケッチ感覚で自由にWebサイトをデザインできる
最大のメリットは、コーディング知識・経験なくとも自由にWebサイトがデザインできる点です。
通常Webサイトを作るとなると、HTMLやCSS等のコーディング知識が必要なのはご存じですよね。
このコーディング作業が素人には難しく、未経験者がWebサイトを独自に作るのは、これまで難しかったのです。
この難しいコーディング作業を一定の範囲で不要にしたのがWordpressですよね。
WordPressだけでも十分にハードルは下がりましたが、Elementorを使うと「Webデザインのカスタマイズ性」において更に上を行きます。
というのも、WordPressは、基本的には「テーマ」というテンプレートを使って、おおまかなデザインを決めるのが基本です。これは自分でWebサイトをデザインするというよりも、他人がデザインしたものを使うという感じなのです。
ですので、例えば、ページ内のテキストやウィジェットの配置を変えたり、ヘッダーやフッターを自分好みにデザインしていくという作業は難しく、自分のイメージ通りのWebサイトを作ることには限界がありました。
これを可能にしたのがElementorです。
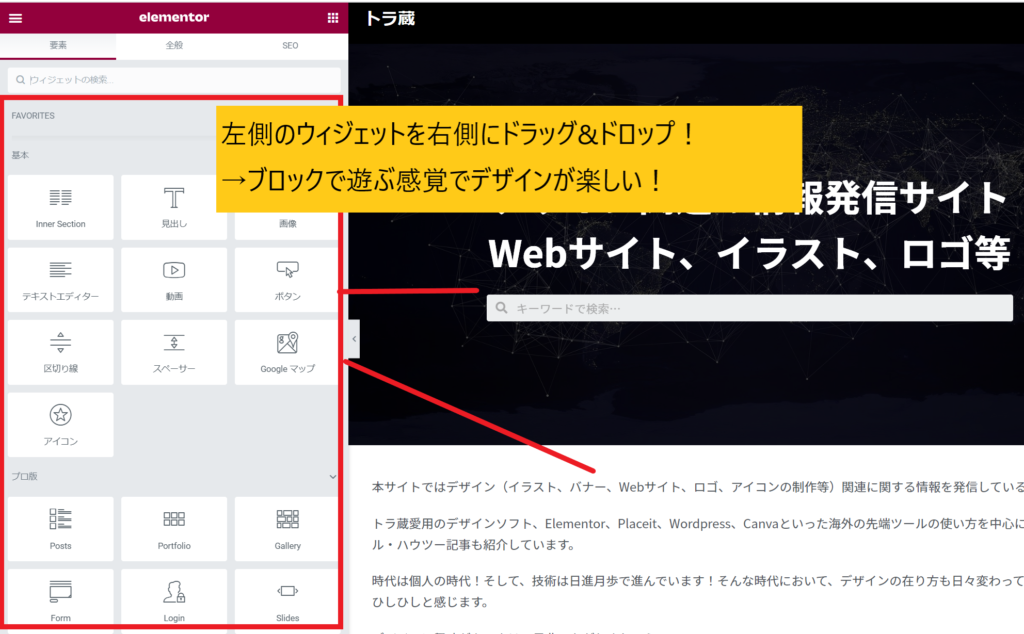
Elementorを使うことで、下図の左側部分にあるテキストや、タイトルや、画像や、グラフといったエレメントを、画面右側の好きな場所に、好きなサイズで、ドラッグ&ドロップで配置して、Webサイトのデザインを自由自在に操ることが可能となるのです。
まるでブロックで遊んでいる感覚でデザインできるので、楽しいです!

2.カンタン!わかりやすい!日本語対応!
自由にデザインできるだけでなく、操作も簡単なので、ストレスなく直感的にデザインを進めていけるのも大きなメリットです。
デザインページの左側のメニューからウィジェットを選択し、好きな場所にドラッグ&ドロップするだけなので、とても簡単です。
また、Elementorは日本語にも対応しています。
他のソフトだと、日本語の翻訳が機械的でわかりずらいものもありますが、Elementorは意訳されていてわかりやすいです。
デザイン画面がシンプルであり、更に日本語対応までしているので、ストレスなくデザインを作り込める点もメリットの1つです。
3.アドオンで機能を追加できる
Elementorは、画面左側のアイコン(エレメント)をドラッグ&ドロップでページを作っていきます。
実はこのエレメントは別途増やしていくことも可能です。
私も有料で幾つか購入しましたし、ElementorのPro版ユーザーでもあるので、ECサイトなんかでありがちな、ユーザーのレーティング仕様の★マークを表示させたり、記事内にチャートやグラフを挿し込めたりと、頭で考えたことを実際に形に落とし込めます。
色んなことが実現できるので、Webデザインの作業自体が楽しくなってきます。
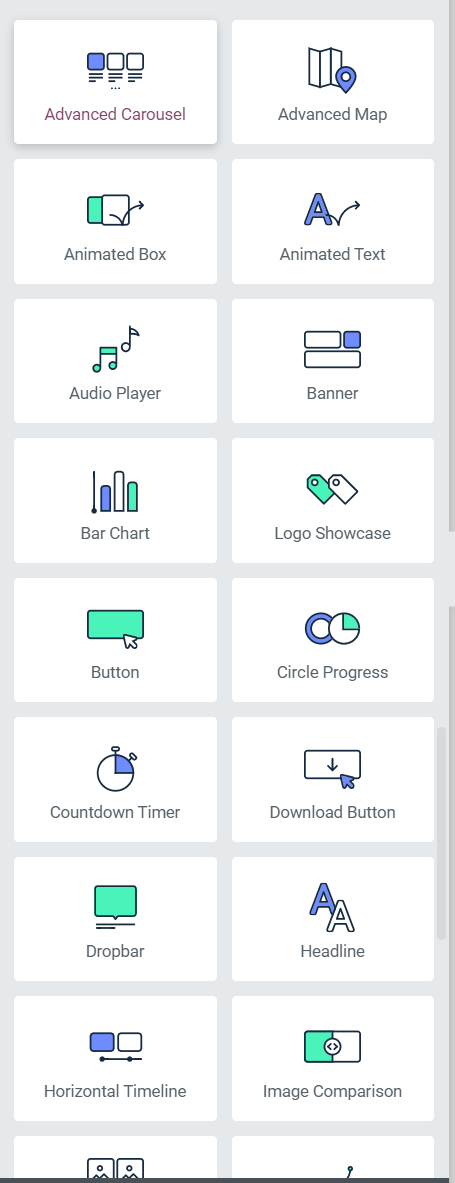
●追加購入したモジュール

Elementorのデメリット
下記にて実際に使って感じたElementorのデメリットも共有したいと思います。
1.自分で決めないといけないことが多い
「Webサイトを思い通りにカスタマイズできる」メリットの裏返しなのですが、自由にデザイン出来る分、ページを完成させるためにやらなければいけないこと・決め事は増えます。
ページの背景の色、文字のフォント、レイアウト、配置、大きさ、色、スペース、タグ等、Wordpressのテンプレートを使うことと比較すると決め事は増えます。
しかもElementorはフォントや文字の大きさ等かなり細かく調整出来るので、どんどん深みにはまっていってしまい、体力的には結構消耗しました。
2.Proバージョンは年間サブスクリプションのみ
Elementorは無料で使えますが、無料版だと機能に制約が出てくるので、機能を無制限に使うためには有料のPro版にアップグレードが必要です。
この有料版ですが、料金体系は5つに分かれていて、1年単位での契約となります。
他のサービスだと、1か月単位で契約できるものがあったり、3年や5年の長期契約による割引サービスがあったり、永年ライセンスのプランがあったりもしますが、Elementorはないです。
料金体系の選択肢やオプションが少ない点は、デメリットだと感じます。
ただ30日間の返金制度はあるので、気に入らなければ解約すればいいかなと思います。
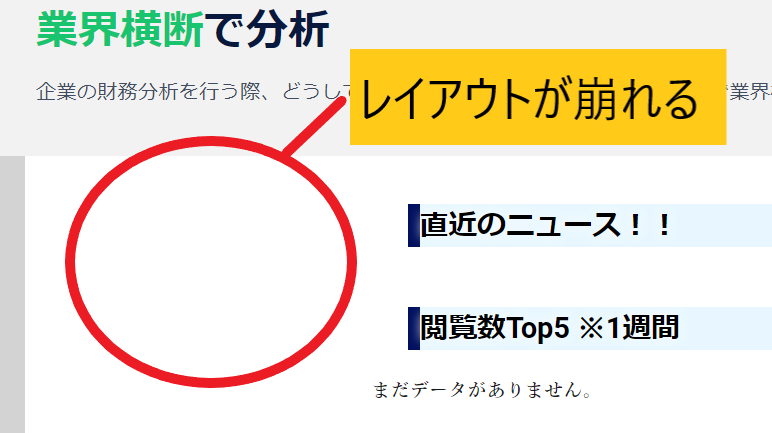
3.既存のテーマとの互換性が弱い
WordPressでは人気の「Twenty Sixteen」のテーマにElementorを導入してみたところ、若干サイトのレイアウトが崩れてしまいました。
ElementorはWordpressのテーマに元々備わっているウィジェット部分(サイドバーやコンテンツ下等)までにはコントロールが及ばず、下図の通りレイアウトに「ズレ」が生じてきてしまいます。

この点に関してはElementor専用のテーマも沢山出ていますので、そのテーマを使うことで解決可能なのです。
ただ今使っているレイアウトは使えない可能性もあるという点は留意しておいた方がいいでしょう。
なおElementorで使うテーマの選び方と私が使っているElementorテーマと関しては『こちら』に記載しているので、合わせて参考にしてみて下さい。
Elementorは日本ではまだ認知されていない
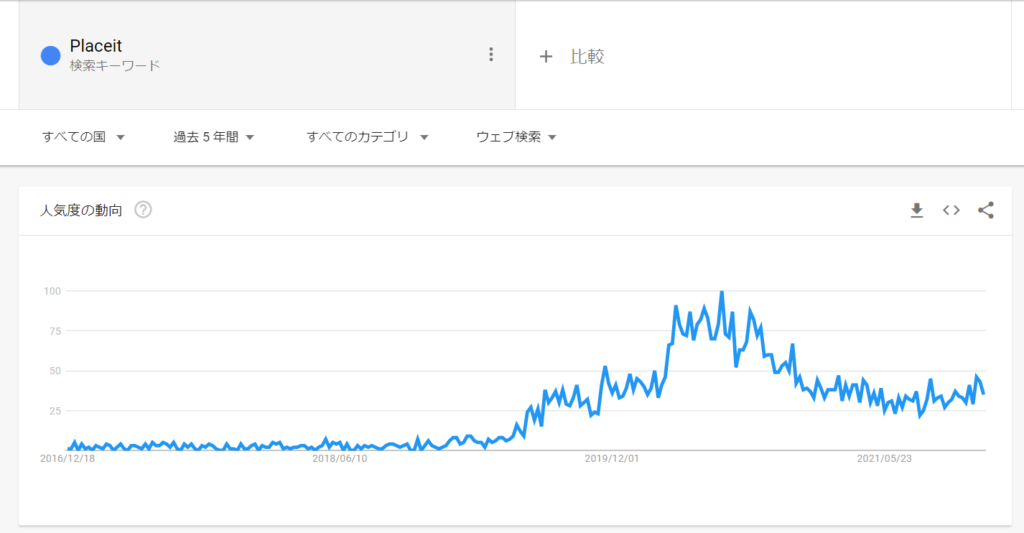
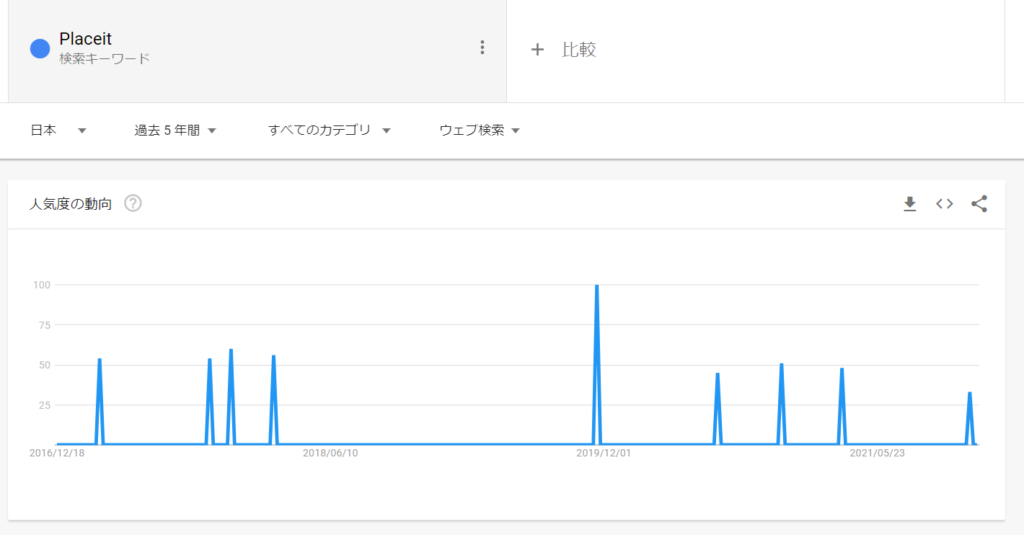
Elementorの海外での人気は急上昇中ですが、国内での認知率は海外に比べて低いです。
ITツール全般の傾向に言えることなのですが、日本人は後から乗ってくるケースが多いですよね。
なので、ここであえて先取りするのはありかなと思います。合わなければ解約すればいいわけで、私もElementor Expertプランを契約して使っていますが今のところ解約してないです。
◎海外での検索トレンド

◎国内での検索トレンド

時代の変化の波に乗るか乗らないか。
コード知識不要でここまでWebデザインを精緻に作りこめるようになったのは個人的には革命的なことだと感じます。
この波に乗っかていきましょう。
なお、Elementorは以前一度だけ実質値上げしています。今後も値上げする可能性はありますので、早めに確認してみて下さい!

