本記事では、Webデザインの知識が全くない初心者が、
ElementorというWebサイト制作ツールを使って、独学1週間でWebサイトを作った方法を共有したいと思います。
まず1週間のタイムラインと費用感ですが、
●ドメイン(URL)取得:1日/1,000円
●サーバーを用意する(レンタルサーバー):1日/6,500円
●Wordpressをインストールする:1日/無料
●Wordpressを設定する(プラグインやGoogle Analytics):1日/無料
●Elementorでサイトをデザイン:1週間/10,000円
という感じで、費用感に関しては、おおよそ合計2万円程度です。
これまで「Webデザイン」というと難しいコーディングやプログラミングの知識が求められる印象がありましたが、
Elementorというノンコードプラットフォームを利用することで、Webデザインに必要とされてきたコードを書くという作業が不要となり、
知識・経験がない人でも直感的にWebデザインできますので、参考にしてみて下さい。
以下順を追って説明を進めたいと思います。
1.ドメイン取得
インターネット上には様々なWebサイトが存在しますが、それらをどのように識別されているのかというと、「URL」ですよね。
例えば「Yahoo.com」も「Google.com」など、世界中の全てのサイトは、この固有のドメインを持っています。
メールアドレスや自宅の住所なんかと同じで、同じURLはこの世に1つもありません。
実は新しいサイトを作るということは、インターネット上に自分の仮想の住所=URLを作り、その住所=URLを視聴者の方々に知ってもらうことで訪問してもらうということになります。
この住所のことを、「ドメイン」と呼んだりしています。
ですので、Webサイトを制作するためには、まずは世界に一つだけの、あなただけのネット上の特別な住所=URLを作ります。
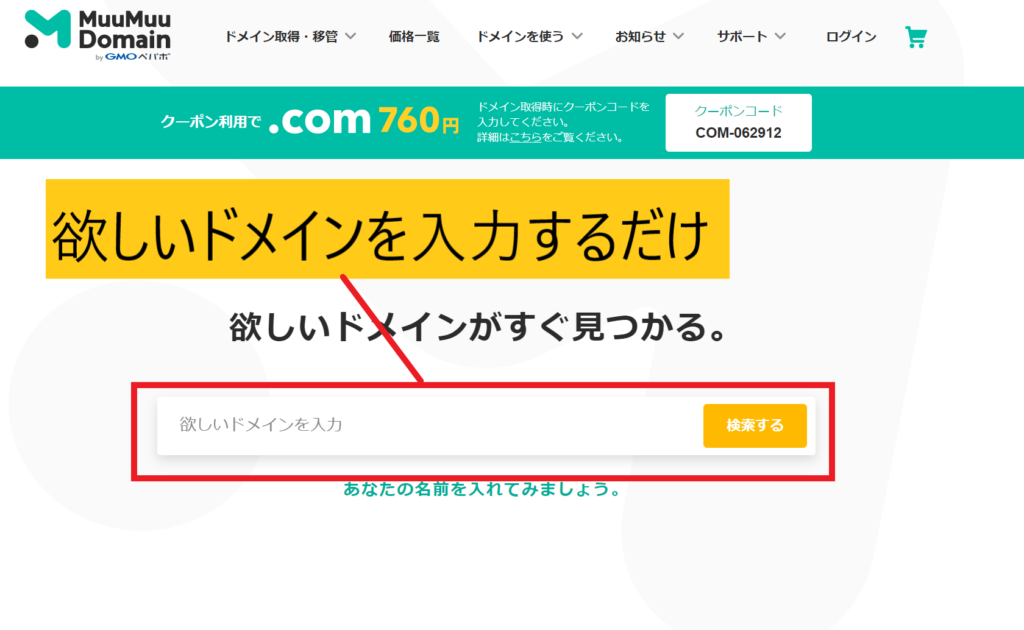
ドメインというのは案外簡単に且つ安価に取れるもので、私が使っているのがムームードメイン ![]() です。ドメインを取得できるサイトは世の中に色々ありますが、ここは日本の企業が運営しているということもあり、サポート体制も整っているので安心です。
です。ドメインを取得できるサイトは世の中に色々ありますが、ここは日本の企業が運営しているということもあり、サポート体制も整っているので安心です。
そして料金の方ですが、実は取得するドメインの種類によっても異なりまして(人気のドメインはちょっと高い)、年間1500円~3000円程度で取得可能です。

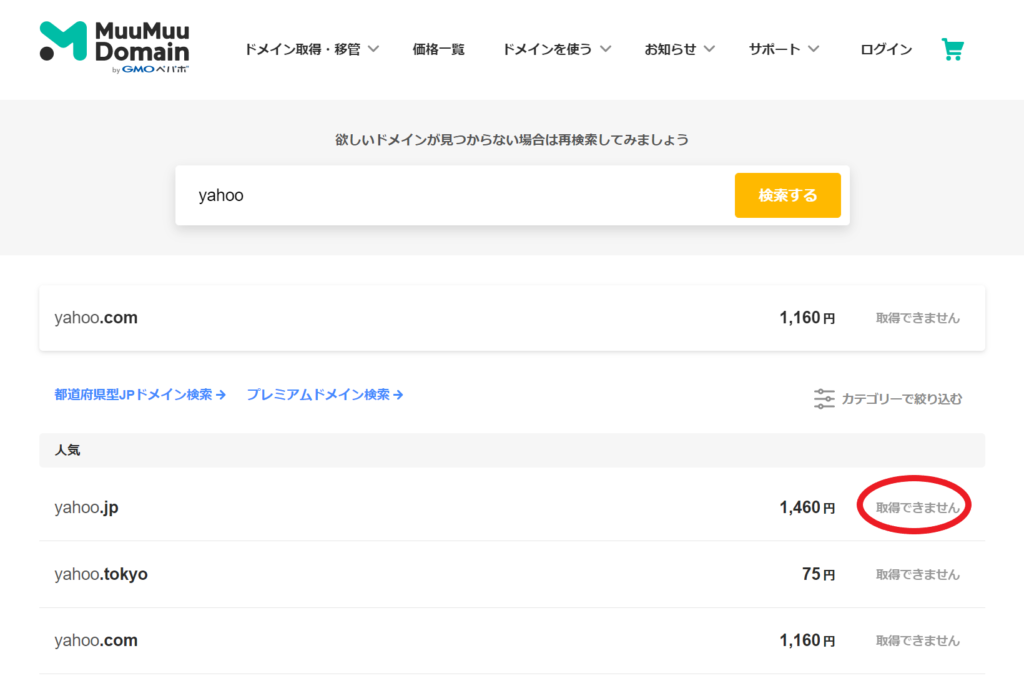
既に取得されているドメインは下図のように取得出来ない。

2.サーバーを用意
自分のドメインが手に入ったら、次はWebのデータを保存しておくためのサーバーを入手します。

サーバーを入手する方法は色々あるのですが、個人でWebサイトを作るなら一般的にはクラウドサーバーをレンタルするのが基本です。
レンタルサーバーにを提供している企業も実は沢山あるのですが、私が個人的に使っているのは、ロリポップ! ![]() です。
です。
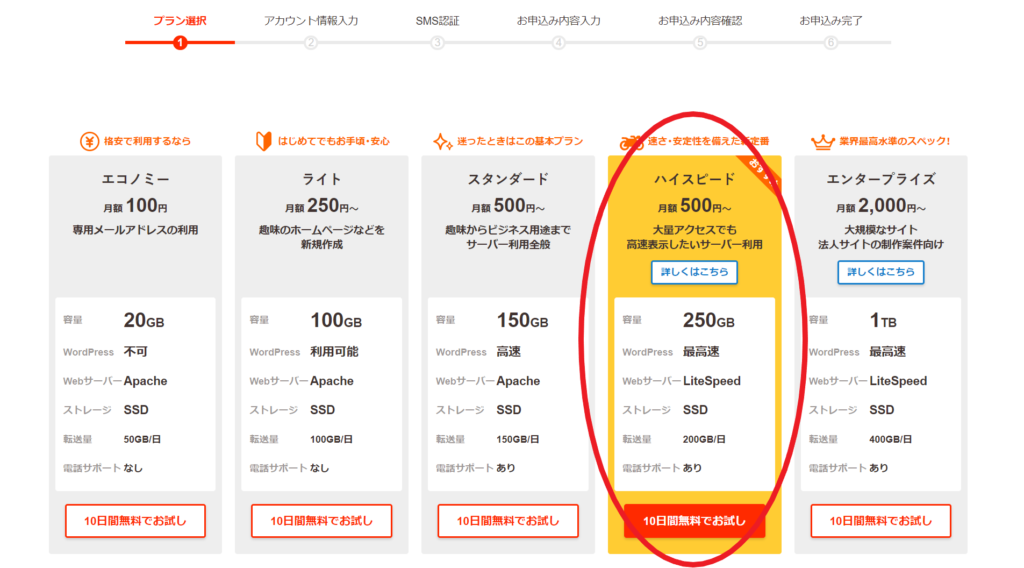
そして料金プランの方ですが、データのキャパシティやスピードによって異なるのですが、個人的には「ハイスピードプラン」を使っています。

ライトやスタンダードプランでもいいのですが、なるべく早い方がSEO(検索結果で上位に表示されやすい)的にもいいので、ハイグレードプランにしています。
月額500円~借りれるので、年間約6,000円程度です。
Step3:WordPressをインストールする
さて、ドメインとサーバーが準備できたら、次は実際にWebのコンテンツを書いていきます。
コンテンツと言うとややこしいですが、基本的には文字や絵なんかを使ってブログの「記事」を書いていくイメージです。
そして、実はWeb上でコンテンツを書いていくためには、ちょっとした「コーディング」の知識が必要とされます…。
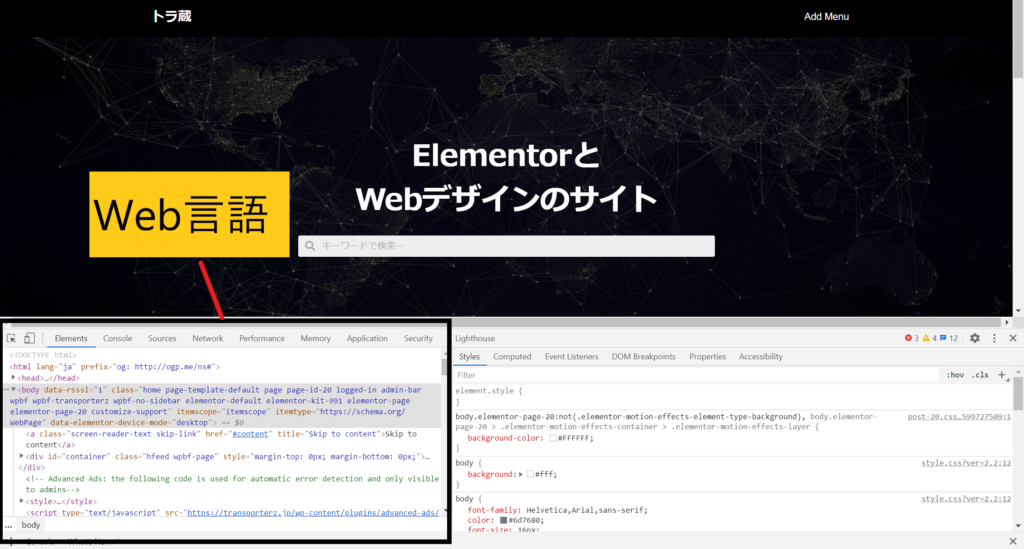
コーディングのイメージを持ってもらうために、試しに今開いているサイトで、キーボードのF12を押してみてください。下図のようになんだか暗号のようなアルファベットの羅列が沢山出てきませんか?

実はWebサイトはこのように複雑な言語を組み合わせて構成されているのです。
ただ、こんな複雑な知識をoから習得するのはハードルが高いです。
そこで、こうした構文を知らなくても、ブログを簡単に書けるようにしてくれる便利なツールがWordPressなのです。
このWordPressをインストールする方法なのですが、こちらも簡単です。
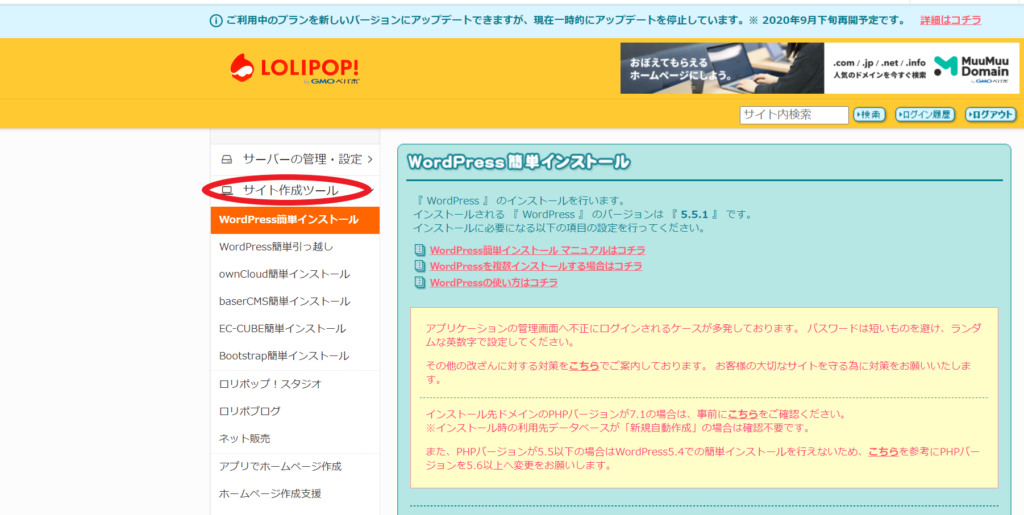
サーバーとドメインを手に入れることができたら、ロリポップにログインして「サイト作成ツール」の下にある「WordPress簡単インストール」をクリックするだけです。

しかも、「インストールマニュアル」が用意されているので安心ですよね。それでも分からなければ、ネットで検索すれば大体のことはヒットします。
Step4:Elementor
さてWordPressのインストールまで出来たら、Webサイトの構築は完了です。
ちょっとした記事を幾つか書いて、実際にURLにアクセスしてみると下図のような感じになります。

これで大体の下地は整いました。
ここから実際にWebデザインを進めていきます。
Webデザインの方法も色々やり方があり、手の込んだサイトであれば手作業でコーディングを行うのが一般的ですが、そういった知識や経験がない人であればElementorというWeb制作ソフトウェアを使っていきます。
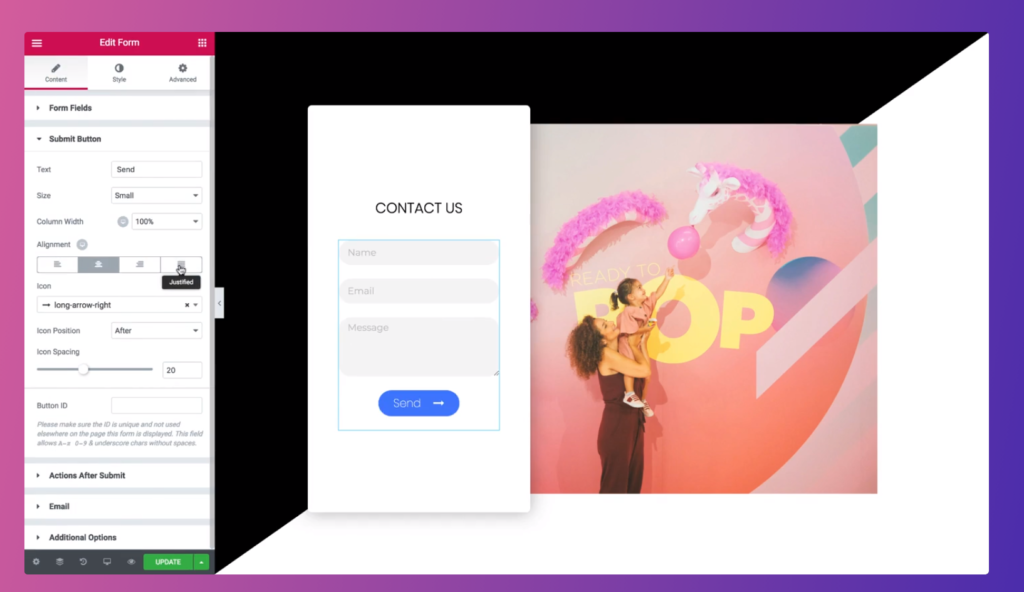
ElementorはWebページのレイアウト、スペース、タグ、色等を自分の思うように0から直感的にデザインが出来るツールで、海外を中心に人気が出てきているツールです。
【Elementorの画面】

このElementorですが、Webデザインに従来必要とされていたコーディングの知識が不要なので、自由にデザインをカスタマイズしていけます。
それで作ってみたサイトがこちら。

本当にシンプルなものですが、レイアウトとか、フォントとかはデザインできるの個人的には満足です。
詳しくは、Elementorを使ってみた感想 メリットとデメリットにも書いていますが、他にも色々な機能を盛り込むことも可能なので参考にしてみて下さい。